自分の場合、bloggerテーマのHTML編集で
<meta content='summary' name='twitter:card'/>
<meta content='@自分のtwitter名' name='twitter:site'/>の2行を<head>内の上の方に足しただけで完了でした。
@のあとは自分のtwitter名に差し替えてください。
正しく設定されていれば、Twitterから普通にツイート作成して、自分のブログ記事のURLを入れると「ツイートする」ボタンを押す前にもうカードが表示されるので動作確認できます。
こんな感じっす。
キーワードblogger OGPあたりでググった情報よりも設定が少ないのだが、もしかすると
- bloggerがOGP(Open Graph protocol)の情報を勝手に入れるようにバージョンアップした
- 自分が新しいbloggerテーマを採用した(自分はEmporioカテゴリーから選んだ)からそのテーマがOGP入れるようになっていた
のどちらなのではと推測している。(本当のところはわからない)
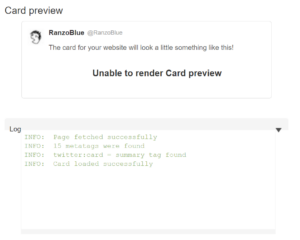
注意点:上記設定してtwitterのCard validatorで確認しようとしたのだが「Unable to render Card preview」と表示されてしまう。
自分はここで結構ハマったのだが、実はこのプレビュー機能自体が廃止になっただけで、問題がないとのこと。
参考サイト:https://www.naporitansushi.com/unable-to-render-card-preview/


 Author: Ranzo
Author: Ranzo